K2TubeWebサイト育成計画の第2弾。
またもWordPressでつまづいてしまいました。
今回は記事タイトルの通り『URLの埋め込み表示がうまくいかない』という事象。
ちなみに、ここでいう「URLの埋め込み表示」というのは「ブログカード」などとも言われるもので、下記イメージのようにリンク先のサムネイル、タイトル、概要などをカード状に配置してくれるものです。
これがあることによって、リンク先のイメージと概要がひと目で入ってくるので重要度の高いパーツだと思います。
WordPressでも「oEmbed」機能として標準で提供されており、
機能の使い方としては投稿画面でURLをペーストすると自動的に埋め込みURLと認識してくれます。
しかしながらこの機能。動作が結構不安定でURLによって埋め込み表示されたり、失敗したりとなかなかの クセ者でした。
今回遭遇したエラーと対処を掲載していきます。
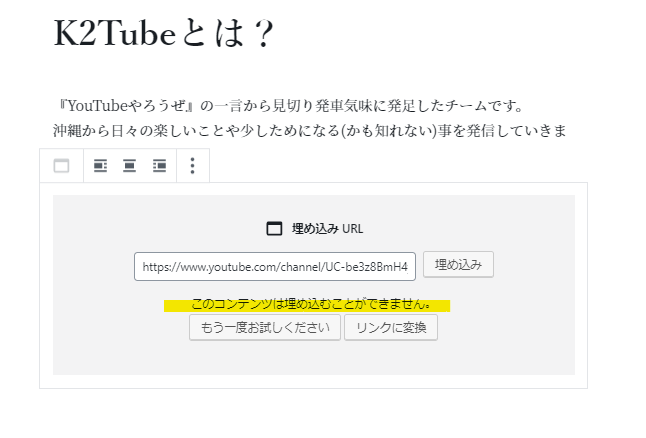
エラー「このコンテンツは埋め込むことができません。」
URLをブロックエディターに貼り付けた際に遭遇したのが、下記のようなエラーメッセージ。
WAFを無効にしたり、少し時間を空けて試したりと推奨される処置をいくつか試してみるも改善せず;

これから記載する対応策はこのエラーに対する根本的な解決方法を提示するものではなく、別の代替手段の提案となります。
(WAFを無効にしたり、別の操作をいくつか試したりはしましたが、残念ながら直接的なエラーの回避策とはなりませんでした;)
設定一つにあまり時間をかけたくない事もあり、最終的には別のプラグイン(Embedly)、Webサービス(Embedly-Embed Code Generator)に代替して回避をした運びとなります。
代替案①:「Embedly」プラグインを使用する
前述したとおり標準の埋め込み機能を代替を探す方向で、プラグインの導入を検討しました。
URL埋め込み機能のプラグインを調査してみたところ「Embedly」が評判良さげだったので、とりあえず試してみることに。
(実は「自作する」という手段もあり、余計な付帯機能なしで実現できる点で魅力的だったのですが、今回は手っ取り早く動かしたかったのでプラグインを使用していきます。)
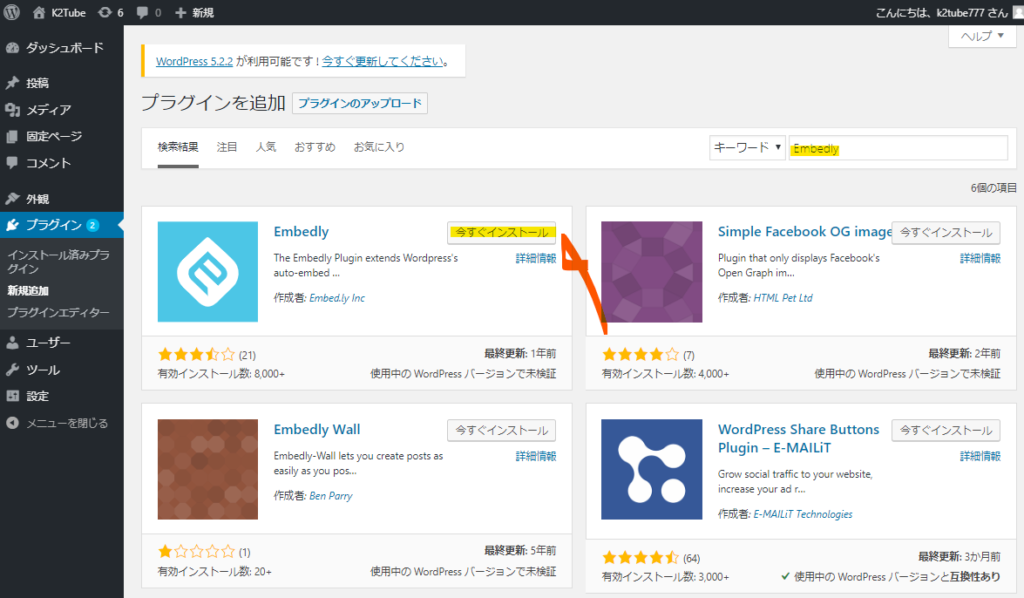
インストール方法
WordPressメニューの「プラグイン」から”Embedly”のキーワードで検索して「今すぐインストール」でOKです。

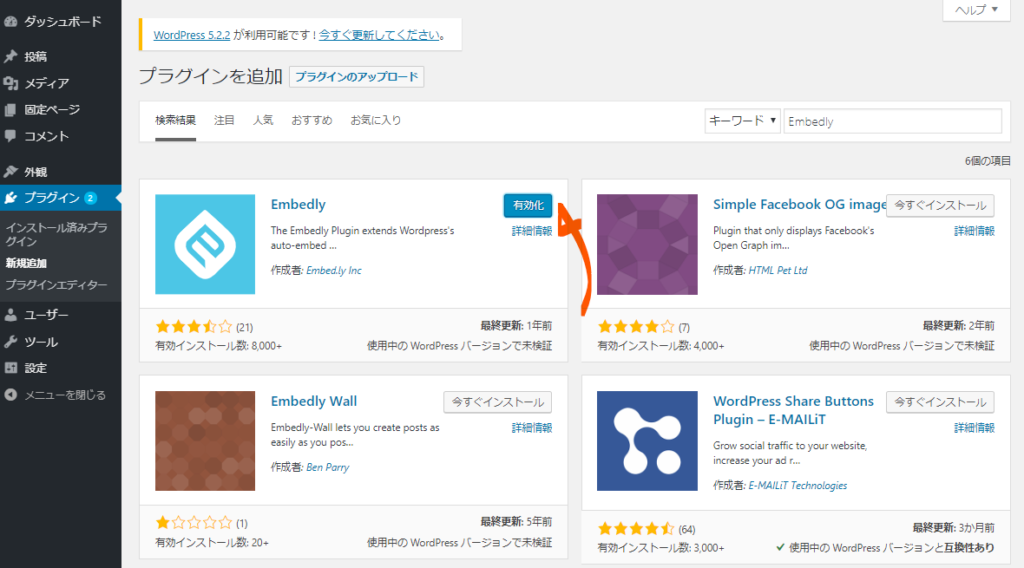
インストールが完了次第「有効化」をクリックしましょう。
これだけでプラグイン側の埋め込み機能が機能するようになりました。

使い方
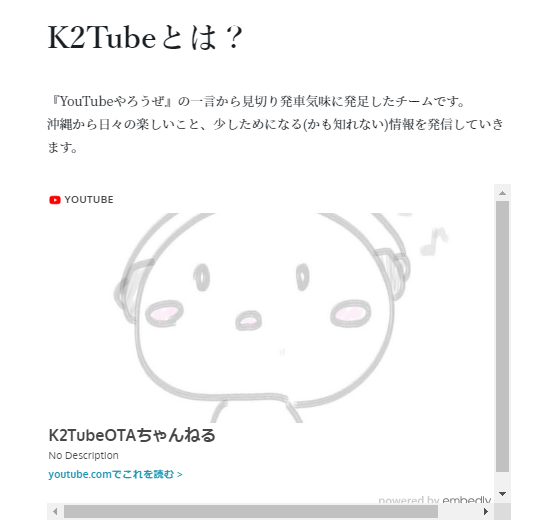
標準機能の使用と同様、基本的にはURLをブロックエディターに貼りつけるだけです。プラグイン導入前はエラー表示となっていましたが、今回は埋め込みっぽい表示となっているので期待できます。

なお、埋め込みイメージの下部に表示されるロゴ(powered by embedly)は、ユーザー登録を実施することにより剥がすことができます。
「https://embed.ly/cards」からサインアップし、払い出されたAPIキーをインストールしたプラグインのメニュー(“Embedly”メニュー)に設定する流れの様です。
問題:何故かなんか見切れる。惜しい表示
うーん。。表示はできているんですが、サムネイルの下半分が見切れたような表示になってしまいました。

もしかすると、リンク先の問題だったり、使用しているテーマ(LION MEDIA)との相性の問題かも。。
リンク先によっては正しく表示される場合もあるかもしれないので経過観察とします。
別の手立ても探してみましょう。
<追記>
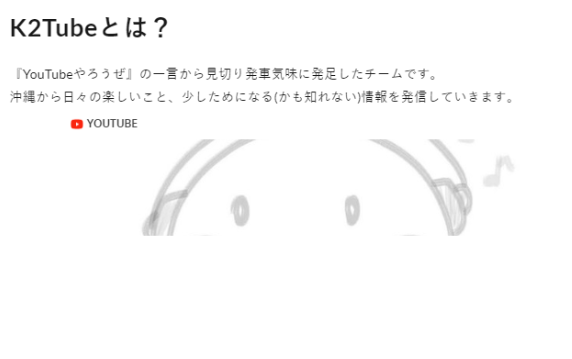
時間を空けて再度確認してみると見切れが改善し、正しい表示となっていました。原因はわかりませんが一時的な問題だったかも。。
もし、プラグインで上手く表示できない場合は、以降の手順と併用すると良いでしょう。
「 Embed Code Generator 」を利用する
EmbedlyプラグインのWebサービス版ですね。(多分、Webの方が本家かな。)
使い方
こちらも使い方はシンプルでサイトにアスクセスし、デカデカと表示されている入力欄に埋め込みたいURLを入力後「EMBED」をクリック。
Embed Code Generator | Embedly
Enter a URL and Embedly will generate HTML you can embed in your site or blog.
ページ中央にプレビューが表示され、ページ下部にコードが表示されます。
このコードをコピーしてブロックエディターにペーストすることでページ表示時に埋め込み表示が生成されます。
コード貼り付け時の注意点
コードを貼りつける際のブロックエディターのモードに関してですが、ビジュアルエディターモードでは上手くいきません。(コードがコードのまま表示されるからです)
画面右上のメニューより、コードエディターモードに切り替えてから、任意の場所に貼り付けを行ってください。
まとめ
URLの埋め込みの標準機能が安定的に動作してくれれば一番なのですが、当面はEmbedプラグインとEmbed Code Generatorの2段構えでしのいでいきたいと思います。
もし、原因がわかる方やよりスマートな方法を心得ている方がいましたら是非ご教示下さい(切実)