WordPressの『ブロックエディター』の使い方に関して、ふいにハマってしまうことがあったので後学を兼ねて、調べた内容を記事にします。
ブロックエディターとは

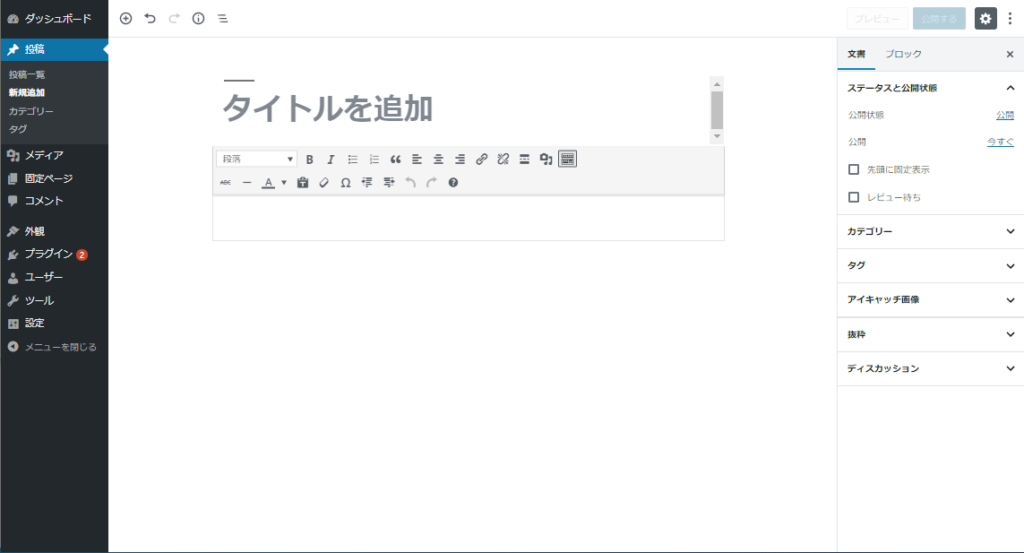
WordPressの記事を投稿する際に起動するエディター画面です。
ブロックエディターは旧来画面を刷新して5.0系のバージョンから登場したエディターで、「Gutenberg」というのが正式な呼称の様です。
私自身WordPressサイトを立ち上げるのにブランクがあったこともあり、かなり投稿画面のレイアウトが変わった印象はあったのですが、使ってみると機能メニューの配置も結構変わっていたりと少し戸惑いました。
※概要は以下本家サイトを参照ください。
ボックススタイルとは
ホックスデザインとは、下記のような枠で囲ったデザインの事。 注意書きや文中の用語を補足する際に重宝されます。
「LION MEDIA」テンプレートのボックスデザインは次のようなイメージ。
これがボックススタイルだよー(びっくり)
これがボックススタイルだよー(はてな)
これがボックススタイルだよー(ポイント)
当サイトでも『ボックスデザインを追加して記事を見やすくしたいなー』と投稿画面の機能をいじくり始めたことをきっかけに小一時間ハマりました。
『ボクはただ、ボックスデザインを追加したかっただけなんだ。。。』
メニューから”ボックス”が見当たらない
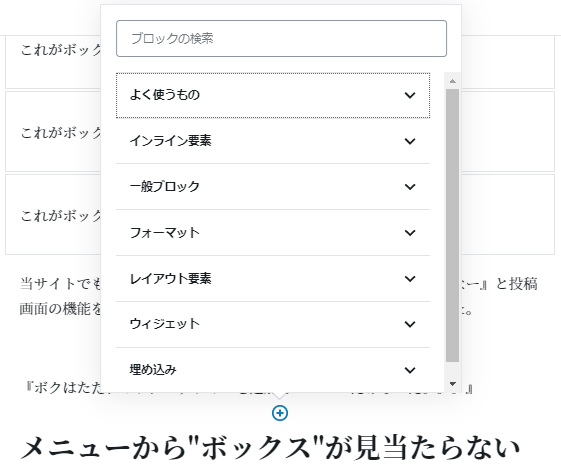
ブロックエディターのブロックメニューの基本構成は次の様になっています。

以下にもありそう「一般ブロック」「フォーマット」あたりから探ってみましたが、”ブロック”っぽい文言などどの項目にも存在せず。
仕方なく全てのメニューを展開して一覧しても、やはり見当たらない。
他の場所に機能ボタンが存在する可能性を疑い、Webでの調査を挟みつつ数十分。
結局埒があかず、しらみつぶしにブロックメニューを総当たり的に試してようやく正解に辿り着きました。
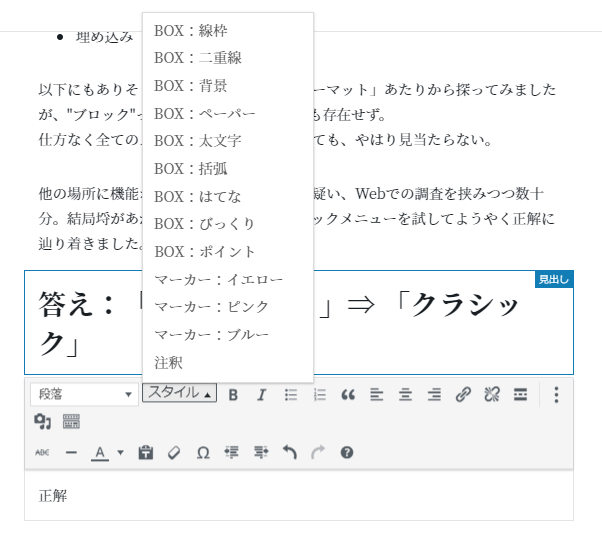
答え:「フォーマット」⇒ 「クラシック」
正解は、
『「フォーマット」⇒ 「クラシック」でクラシックモードに切り替えた後、クラシックモードで「段落」の「スタイル」プルダウンからBOXを選択する。』
でしたー。。。
って難易度高くないですか?
調べ方が悪かったのもあるでしょうけれどもノーヒントだとキツかったです。

まとめ
世の中のわからないことは、下記の3ステップで簡単に解決できます。
みんなトライしてみてね(棒)
(ただし、3番目は時間をドブに捨てる可能性があるよ♪)
1. 分からないことはGoogleで調べよう。
2. 周りの大人やネットのお友達に頼ろう。
3. 気合と根性で総当たりしてみよう。